Explaining form fields clearly
This is a great example from Threadless. The simple text in brackets next to form fields deals elegantly with a number of potential input problems.

Password strength indicators
We’re all familiar with those password strength indicator bars you see in forms, to the extent that some people perhaps ignore the advice.
Here, Geeklist has a different approach which should encourage the user to try a little harder when creating a password.

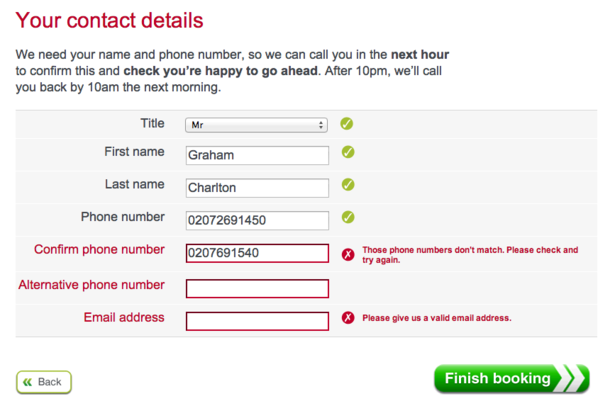
In-line form validation
This saves users the serious annoyance of attempting to submit a form or move to the next step, only to find lots of errors.
Here, Autoglass either approves or corrects as I complete the form.

Fixing incorrect email addresses
Kickstarter’s forms pick up on obvious email address input errors, which will save a lot of hassle for users.

Easy input for mobile users
Optimising forms for mobile is all about reducing data entry (OK, this is true for desktop too, but even more so on mobile) to save user’s time and effort.
The Kayak mobile site detects my location and thus reduces time spent in drop-downs. The options are designed for fat fingers too.

The calendar tool is one of the best I have seen on mobile. Big squares make it easier to avoid input errors.

Adapting forms for your audience
Wiltshire Farm Foods delivers meals, and has a predominantly older customer base.
Here it tries to make the payment page, and checkout forms in general, nice and simple to use.

No need to shout…
On Flickr, if people get all shouty, or leave the caps lock on by accident, it will convert the message into more civilised lower case.
Maybe Mail Online needs to look at this…

Mobile card payment screen
In this example from Murat Mutlu on Dribble, the progress indicator is excellent, while the ‘scan card’ option could save users a lot of time.

Recognising card type
On Github, this handy feature recognises the type of payment card as you begin to type the number.

This saves the customer from filling in an extra field. Anything that shortens the process of form-filling is welcome.

Post-its for contact forms
This doesn’t improve the UX particularly, but it’s a nice little design feature that makes you want to use the form.

Easy repeat purchases on mobile
ASOS stores customer card data (if they consent to this) thus making repeat purchases nice and easy, which accounts for David Moth’s colourful trouser collection.
Once customers have entered login details, they only need to key in their card security code to complete the transaction.


Nice design
This ‘rate the beer’ form on the Barley’s site has an appealing design and works well.
Aligning form labels vertically on mobile
Vertical label alignment works much better on a mobile, meaning that form fields and buttons don’t have to be too squeezed.

Addressing common questions
Sometimes users will want to know why a particular piece of data is required. Providing this information clearly can prevent them leaving the form.
Here, Moneysupermarket provides this information right next to the relevant field.

Clear delivery options in checkout
The John Lewis iPhone app shows clear delivery options for each product with the option to click for further details.

Slider tool for contact urgency
This is a neat tool from Wopata on its quote form, just to gauge how eager people are for a reply.

Tailor input style to form fields
Here, Walmart displays a numerical keypad for the phone number and zip code fields, making the job easier for customers.
A simple touch but very effective.


Mix of data entry styles
This contact form mixes various styles of data entry, making the process much more fun.
Checkout entry page
This page from Staples’ new site is a great example of best practice.
First of all, offering the option of guest checkout is a must for avoiding abandonment as people can be deterred by compulsory registration.
Here, Staples not only offers this, but also outlines the benefits of registration and lets customers know they can easily create an account later if they want to.

Live chat in checkout
The House of Fraser checkout is an excellent example of best practice.
There’s no compulsory registration, an enclosed checkout, and nice proactive use of live chat at a stage where customers might have questions about a purchase.

Mobile checkout
Best Buy has an excellent mobile checkout. The large text fields and clear calls to action mean it’s easy to navigate, while the progress bar shows many steps are left.
It has stripped out any unnecessary information so the pages are uncluttered, and text fields are well designed for touch screen users.






Comments