Information Architecture (IA) may sound dull but it’s a critical component of ecommerce and helps put the right data structures and standards in place to enable, amongst other things:
- Site & catalogue structure
- Core processes & functions e.g. site search
- Business reporting & web analytics
- SEO.
This blog takes a look at some of the key components and guidelines for what ecommerce teams need to think about. It’s split into three parts that I’ll publish over the next three weeks to break up the hefty tome I’ve written to do this justice (and it’s still high-level!).
- Part one: Site structure & catalogue structure.
- Part two: URL structure & data formats.
- Part three: SEO & integration of non-product content.
I’d welcome comments to add to my views and share advice/experience of what works, what mistakes to avoid and useful resources to use. Hope you find it useful reading.
1. Site structure
This is a sensible staring point for your IA: mapping out user journey flows through the website to identify key page types and the relationships between pages.
The site structure should provide a visual page hierarchy segmented into levels and inheritances (where a page or group of pages belong to a page at a higher level in the hierarchy).

Source: Siterocket.com
The example above classifies pages into levels to show relative depth of each page in the user journey flow. I like to split out the structure into 3 key page types:
1. Core page groups:
The key page templates from the Homepage through to the category, sub-category, product list page (PLP) and product details pages (PDP). This also includes site search results pages because the template is essentially a PLP.
2. Information pages:
Page that aren’t part of the product catalogue but provide access to key areas of the website, for example My Account. This also includes non-product content such as the About Us page.
3. Content asset folders.
Folders on the root domain where specific content assets are stored, for example /video for all video content and /buying-guides for all buying guides.
In my experience there are three common oversights with site structure planning:
Insufficient depth of core page groups:
It’s easy to disconnect how the product experts in the business categorise products and where users would expect to find them on the website.
A shallow catalogue structure can actually make it harder for users to find relevant products. One caveat is that with intelligent faceted navigation, it’s possible to reduce the click path but this creates additional challenges for SEO e.g. how do you ensure maximum coverage in the search index for URL variations created by parameters added when using faceted navigation? Please see ‘Catalogue structure’ below for more discussion.
Lack of attention to detail for non-product content:
Usually this is a lack of long-term thinking, focusing only on what the business has now and how it can be presented to users. However, you need to think about where your content strategy will be in the future and build an architecture that supports that.
Of course plans change and evolve but it pays to think ahead so you don’t have to do lots of fiddly development to accommodate new ideas.
For example, how easy is it to integrate non-product content like blogs, buying guides and videos into your site search results page? Do you have the relevant data tags set against each content asset to enable the search index to return only the most relevant matches to avoid diluting quality?
A common mistake with site search is to use all page content within the index but this can throw up anomalies e.g. if a brand like Halfords wrote a blog on car valeting with text “It’s like riding a bike”, with no restrictions on what data is used in the search index it could returned as a broad match for a search on “men’s bikes”.
Example: Search for “steamer” on Mailshop.com returns steam mops as well as steamers. It looks like this is broad matching on “steam” if it appears anywhere in the product data but good practice is to restrict the initial search to exact word match, then expand the criteria if zero results are found.

Loose structure for common assets:
A good example is product pages. By default on some platforms, a product page URL usually contains the string for the category the product is allocated to e.g. my domain.com/mens/jeans/product-title. However, products can sit in multiple categories, which then creates duplicate URLs.
For example:
my domain.com/mens/jeans/product-title.
my domain.com/sale/mens/product-title.
Trying to iron out duplication issues with something like the canonical tag isn’t always easy in this situation. One solution is to use a dedicated folder for each content asset type, so use /products for all products. You can then allocate a product to as many categories as you want and maintain 1 clean URL.
Of course, there are other implications to consider. If you have a single product allocated to multiple categories, you still need to decide how to report on sales/revenue. Are sales allocated to a primary category, or do you report on sales based on which category on the site it was added to the basket from? Or do you have an aggregated roll-up view that can be split down into category level detail?
It’s important to ask this question and agree business-reporting needs with the finance team before setting data structures in stone.
Using the example above, the URL would be my domain.com/products/product-title.
2. Catalogue structure
A key challenge with an ecommerce site is the number of levels within the product catalogue. There is a fine balance between reducing the click path and ensuring there is sufficient depth of category classification to make it obvious to users where to find products.
For retailers with a small product range, the decision is much easier to make than for a large catalogue retailer with hundreds of thousands of SKUs.
Start by putting yourself in the shoes of your customer and ask the following questions:
- What category structure would make it easy for users to find your products?
- How many levels do you need within the catalogue?
- Does each level need its own page template, or can you use faceted navigation to minimise the click path?
- Are categories/sub-categories clearly named to make it obvious what’s in them?
- Do you have enough categories to have a meaningful number of products within each category?
- Is the language you’re using to name categories in keeping with what your users call them?
You also need to assess the SEO benefit of deep category structures; do you want unique URLs for long tail product searches so that each category level has its own page template, or do you prefer keeping the site hierarchy shallow and using on-site navigation tools to get users to products quickly?
Let’s use an example of a men’s fashion retailer selling Coats & Jackets as a sub-category within Clothing.
There are two key SEO ‘friendly’ options:
- Use a sub-sub-category page for each range within Coats & Jackets so that this unique URL can be indexed and used as a landing page e.g. mydomain.com/mens-clothing/coats-jackets/field-jacket
- Don’t have a unique sub-sub-category page but use URL parameters to differentiate between sub-category pages and submit each version to the search index e.g. mydomain.com/mens-clothing/coats-jackets?type=”fieldjacket”
The challenge with the second option is that usually faceted navigation has multiple options (product type, brand, colourm, size, price etc.), so you need to define which facets generate URLs that need to be indexed and which ones don’t.
For example, if in the URL above the user also refined the page display by colour and size, additional URL parameters would be generated (e.g. mydomain.com/coats-jackets?type=”fieldjacket”&colour=”green”&size=”medium”), creating a new URL. Should this URL also be indexed or is it best to focus on the original URL as a primary for all searches relating to ‘mens field jackets’?
There isn’t a ‘right decision’ so you need to weigh up the practicalities of elaborate rules for URL indexation.
If you submit a unique URL for ‘mens green medium field jackets’, do you have enough products to warrant this? Are you likely at some point to have zero items, therefore the user experience will be compromised and you’re likely to see conversion rates drop?
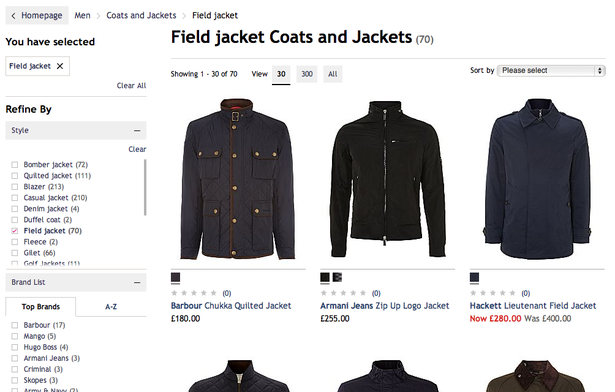
House of Fraser is a good implementation example of the second option above, although the URL is a touch messy. The page for ‘field jackets’ is accessed by filtering the main Coats & Jackets page by ‘style = field jacket’. However, there is a unique entry in Google pointing to: /Men’s+Outerwear/203,default,sc.html?prefn1=Style&prefv1=Field%20jacket

This is simply the URL of the Coats & Jackets sub-category page (http://www.houseoffraser.co.uk/Men’s+Outerwear/203,default,sc.html) with a URL parameter added for style.
The Baymard Institute’s write-up of its recent usability study of ecommerce sites gives an interesting insight into the impact of category depth.
Summary
I appreciate that this is a whistle stop tour and in reality there is far more detail involved and a lot more elements to consider but hopefully this gives you food for thought.
Creating an IA for ecommerce is a critical element of your project and it needs to be a constant work in progress, updating based on the evolving needs of the business and your website users.
My recommendation is to give someone ownership of this and make sure it’s clearly documented, then use version control to update the master document over time.
What do you think? What tips and tricks have you got to share to help others plan their information architecture?
You can now also read subsequent editions of this blog series:
Comments